工具类型之Record
Record<K, T>强制对象的键值类型,为键值创建自定义接口,确保实现复杂数据类型时的一致性
假设需要定义一个对象,需要对其value进行约束,比如这样:
const obj = {
'cat': { 'name': '喵喵', 'age': 2 },
'dog': { 'name': '汪汪', 'age': 6 },
'duck': { 'name': '嘎嘎', 'age': 1 },
}
数据可能是写死的,前端最终会拿到页面中渲染,所以在数据编写的时候期望可以进行一下约束:
key是一个字符串,而value是包含name和age属性的对象,所以可以定义出基本类型:
type Info = {
name: string
age: number
}
但是obj对象是一个不确定长度的对象,总不能每次都使用as显式制定value的类型吧
这个时候可以使用 Record<K, T> 对value进行类型定义:
const obj:Record<string, Info> = {
'cat': { 'name': '喵喵', 'age': 2 },
'dog': { 'name': '汪汪', 'age': 6 },
'duck': { 'name': '嘎嘎', 'age': 1 },
}
这个时候实现了最初的需求,约定值的类型定义,但是使用起来又发现一个问题:
如果我在编辑器输入obj.的时候能帮我提示出现在有的属性就好了~
接下来我们对key进行一下约束:
type Animals = 'cat' | 'dog' | 'duck' | 'tiger'
const obj:Record<Animals, Info> = {
'cat': { 'name': '喵喵', 'age': 2 },
'dog': { 'name': '汪汪', 'age': 6 },
'duck': { 'name': '嘎嘎', 'age': 1 },
'tiger': { 'name': '喵呜', 'age': 7 },
}
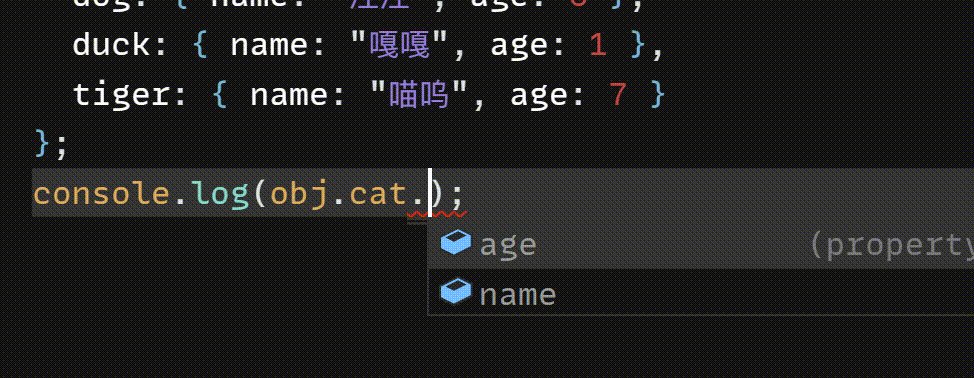
这个时候编辑器输入obj.的时候可以帮我们推断出可能会出现的key,回车后再来一个.,就会帮我们联想出value的两个属性了: